進み始めたアクセシビリティー対応
人にやさしいデジタル社会を実現
近年重要性が増している、国連の「持続可能な開発目標」(SDGs)への対応は企業も避けて通れない時代となりつつある。SDGsに欠かせない取り組みの一つがウェブアクセシビリティー対応。誰でも利用できるウェブサイトを構築して多様な価値観を受け入れ、公平性を確保する。その大切さは言うまでもないが、具体的に推進できている日本企業は多くない。アクセシビリティー対応の意味、グラフの書き方など具体的な方策を見ながら、人にやさしいデジタル社会の実現を目指す取り組みについて考えてみたい。
今年4月に義務化
今年4月、「障害を理由とする差別の解消の推進に関する法律(障害者差別解消法)」の改正が施行された。民間事業には努力義務だった高齢者や障害者への合理的配慮の提供が義務になり、その中でも注目されるのが「ウェブアクセシビリティーの義務化」だった。
アクセシビリティーでは障害者の特性や利用状況を数多く把握し、向上・対応する必要がある。そのため、インターネットの技術動向と利用状況を合わせて確認することが求められている。

アクセシビリティー・多様性(イメージ)
JISも「W3C」に準拠
誰でも安心してウェブを利用できる状態にするために「W3C」(World Wide Web Consortium)が1994年、米国で設立された。世界各国350人を超えるメンバーで構成される公益性の高い非営利団体。ウェブ技術の標準化を推進している。
W3Cはインターネットの技術を標準化するガイドラインを作成し、各種規格を策定・勧告している。その規格の一つに障害や年齢などに関わらず、全ての人がウェブを利用し、同じ情報を手に入れることを目的とした「Web Content Accessibility Guidelines(WCAG)」というアクセシビリティーに対応するガイドラインがある。
1999年に「WCAG 1.0」、2008年により多くの利用者の使いやすさを意識した上級バージョン「2.0」、23年にはタブレットやモバイルデバイスにも対応する「2.2」を勧告。また、12年に国際規格のISOから、16年に日本の国家規格のJISからもWCAG 2.0の内容をそのまま採用した規格がそれぞれ出された。

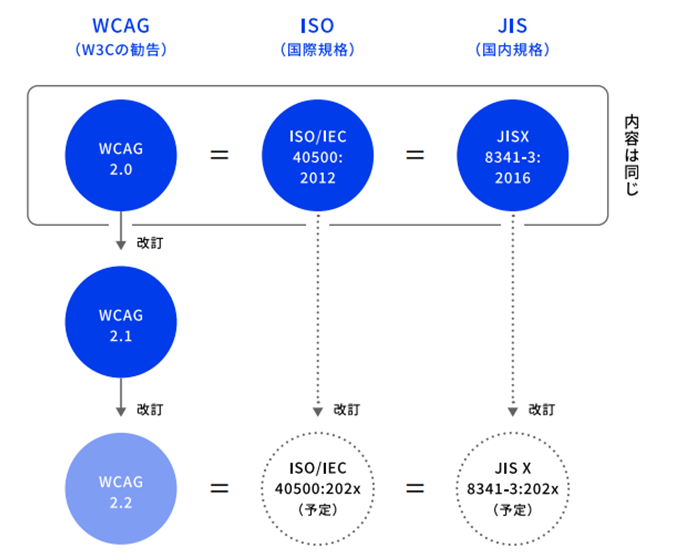
ウェブアクセシビリティーのガイドラインと規格の関係
(出所)デジタル庁「ウェブアクセシビリティ導入ガイドブック」
目指すべき標準「AA」
また、WCAGの各バージョンのそれぞれに適合レベルとして「A」「AA」「AAA」がある。Aは最低レベル。AAAは最高レベルで障害者のユーザーがページをストレスなく閲覧できるようになるが、全ての項目を満たせないコンテンツもあるため一般的には推奨されていない。「AA」が目指すべき標準レベルとなっている。
民間企業のホームページを調べてみると、既にさまざまな企業がアクセシビリティーの向上に取り組んでいる。KDDIグループはコンテンツを作成する際に「WCAG 2.2」の「AA」を、花王は「WCAG2.1」の「AA」をそれぞれ目標としている。リコーは「WCAG2.1」を品質基準としてアクセシビリティーの向上に取り組んでいる。
音声読み上げソフト活用
では、アクセシビリティー対応は実際にどのように進めるのか。音声読み上げソフトを視覚障害者のためにウェブに組み込む場合を考えてみてほしい。ホームページに読み上げソフトが入っているだけでは、コンテンツ本文中に置かれている画像や図表に関して説明する音声は出てこない。
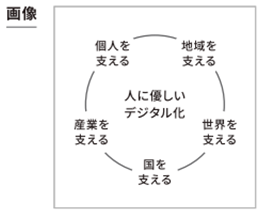
このため画像や図表に「HTML(ウェブページを作成するためにつくられた言語)」の「alt属性(音声読み上げソフトが読み上げるテキスト情報)」を活用して、説明する内容を「代替テキスト」として書いておき、ソフトが読み上げるよう指定する必要がある。これがあると例えば、「図の中心に人に優しいデジタル化と書かれていて、取り囲むように、地域を支える、世界を支える、国を支える、産業を支える、個人を支える、の5項目が書かれている」といった形で音声説明される。

代替テキストを指定し、図表を文章で説明
(出所)デジタル庁「ウェブアクセシビリティ導入ガイドブック」
80字が目安
これにより、視覚障害者に画像や図表の意味を適切に伝えることができる。代替テキストの長さは仕様や規格で制限はないが、読み上げソフトが読み上げた際の分かりやすさを考慮して 80字が目安になる。
他の方法も考えられる。例えば画像や図表の内容を本文やタイトルで直接説明することも、その一つ。「誰でも分かりやすく」という意味では健常者でもこのほうが画像や図表の意味を理解しやすくなる。
色コントラストははっきりと
色覚障害や弱視の視覚障害者、高齢者は文字と背景が区別しづらい、同じような色でデザインされていると読みづらくなる。そのため、このコントラスト比は4.5対1を最低限保つ必要がある。その数値を確認するソフトもあるが、基本的には見た目でコントラストがはっきりと分かる色合いを採用する。
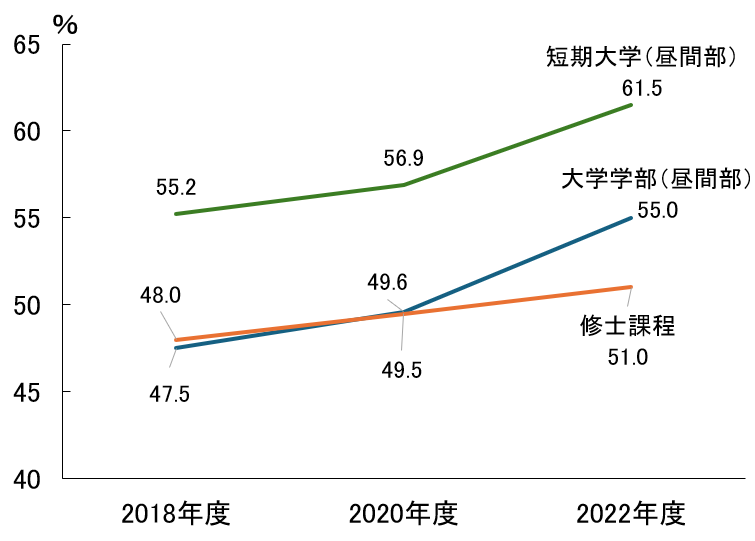
グラフを作成する場合は、色による判断ができない場合を考慮する必要がある。そのため、色のついた線にその説明を書くといった方式は使用せず、折れ線などが何を表しているのか直接示すのが望ましい。
ウェブアクセシビリティーに対応していないグラフ(左)と対応したグラフ
このほか、映像を使用する際には、聴覚障害者向けに会話の内容や重要な効果音などが伝わるようなキャプション(字幕)をつける必要がある。

映像や音声にはキャプション(字幕)をつける
(出所)デジタル庁「ウェブアクセシビリティ導入ガイドブック」
罰則の対象、信用失う事態も
さまざまなアクセシビリティー対応があるが、まずは「どうしたら見やすいか、聞きやすいか、分かりやすいか」を考えて図表を作成したり、本文を記述したりすることが重要である。
アクセシビリティーとは「誰でも利用できること」。これが向上することで、例えば公共機関や企業のホームページにアクセスできなかった人が利用できるようになる。
対応を怠ると行政からの指導が入ることもある。障害者差別解消法に基づいて、自主的な改善が見られない場合や指導に対して虚偽の報告などがあった場合は、罰則(20万円以下の過料)の対象となる。それだけではなく、企業ならば社会的な信用を失う。
公平性を推進
デジタル庁は「誰一人取り残されない、人にやさしいデジタル社会の実現」を目指している。これを実現するためにアクセシビリティー対応の向上は欠かせない。
近年、SDGsの一環として、「Diversity(ダイバーシティ、多様性)」「Equity(エクイティ、公平性)」「Inclusion(インクルージョン、包括性)」の頭文字から取った「DEI」が注目を集めている。その根底にあるのは多様な価値観を受け入れることである。アクセシビリティー対応は「E(公平性)」の推進に不可欠で、障害者や健常者が分け隔てなく、不自由なく生活できる社会の構築の一歩となる。

【編集部から】リコーグループは2024年6月を「リコーグローバルSDGsアクション月間」と定めました。
当研究所もSDGs関連のコラムを公開致しますので、御愛読のほどお願い申し上げます。
タグから似た記事を探す
記事タイトルとURLをコピーしました!